Chloé
See with optimism
Dynamic face-mapped illustration for Chloé.
We worked in collaboration with Dalziel & Pow to bring an unique mirror display retail experience for Chloé eyewear, inviting people to interact with the in-store space in a novel way.
Client
- Chloé
2021 / London, UK
Concept

The core idea is to establish a greater physical engagement in the different department stores where Chloé is present.
The installation is comprised of a LED screen placed behind a see-through mirror and individual column stands where each model of glasses rest. These glasses all have RFID tags that allow the application to detect when people pick up the glasses and send a message over the network to display our content: a portrait drawn from the person's face and moving in real-time.
Palette extraction
We were working with beautiful illustrations used throughout the campaign as base material.


We've extracted the colors and adjusted them manually to fit the medium as the mirrors dim a the LED screens.




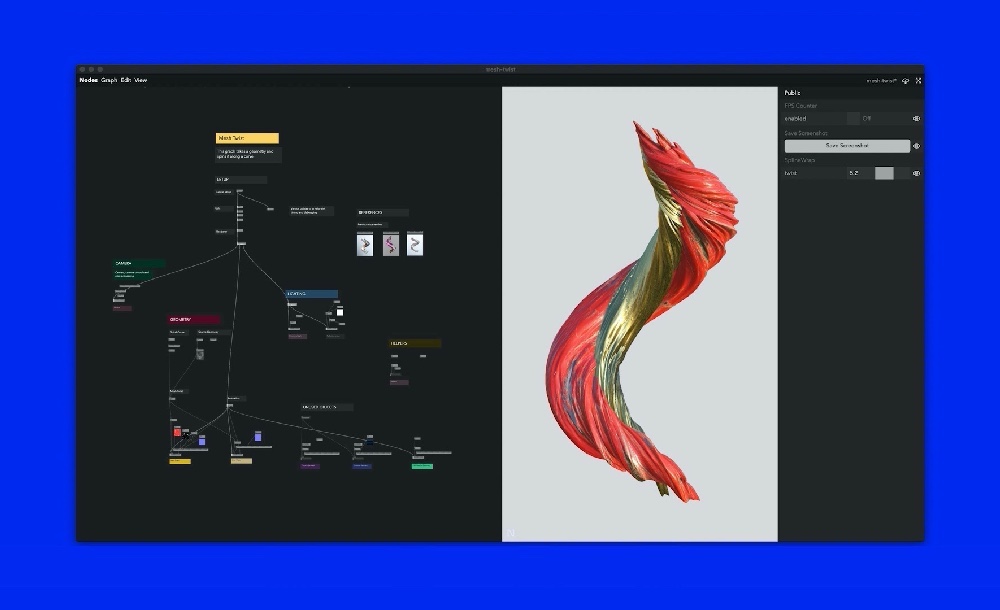
Reveal animation
To go from 2D portraits to their 3D representation, we had to flatten and redraw them on a face mesh model.

It was made easy with a bespoke Figma plugin that detects changes in the artboards and sends them to our preview graph in Nodes.io.
To give life to the portraits and enhance the surprise effect on the mirror, we use eigenvectors to find the different shapes's optimal reveal direction.
Face detection
Tensorflow face landmark detection was essential in detecting people's faces via a webcam placed behind the mirror.

Being released in 2020/2021, we've had to account for face masks and provide a fallback in case face detection fell through.
Tech and deployment
For the prototypes, the preview tool and the final application, we used our in-house creative coding tool Nodes.
The installation was to be installed at different locations all over the world so we packaged it as a bundled desktop app ready to be installed on new mirrors.
See also
Are you interested in creating engaging interactive experiences? Learn more about Generative Art, our visual programming tool Nodes, or contact us and say hello.