FreshBritain
Waterloo
A bespoke branding tool for the Waterloo station retail space, inspired by its architecture.
In Summer 2018, in collaboration with FreshBritain, we created a custom tool to generate generative assets for the teaser phase of a new retail space in Waterloo station. The result being a flexible tool for generative logos and animations, all powered by data from Waterloo's distinctive architecture.
Client
- FreshBritain
2019 / London, UK
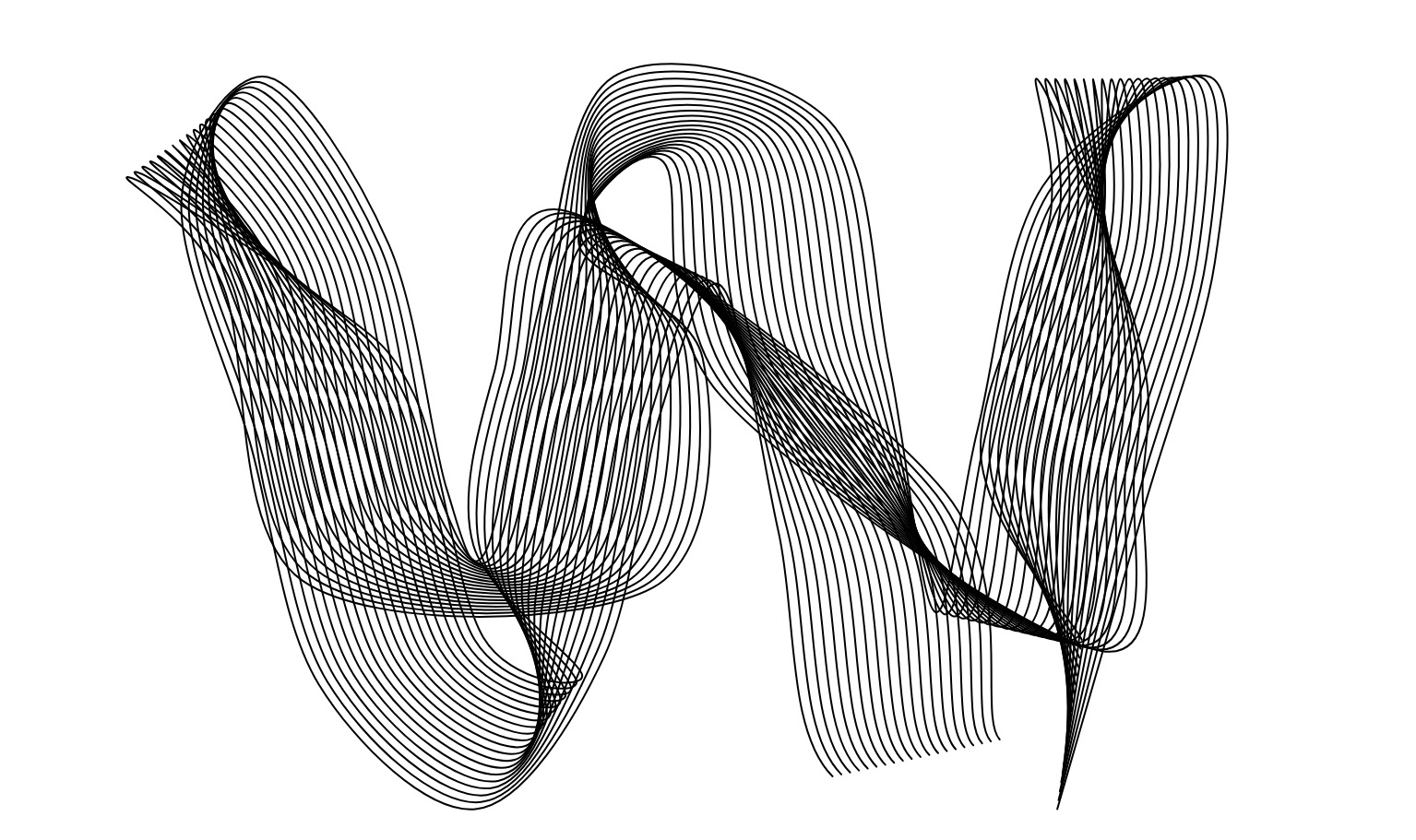
The W
The tool was used extensively by FreshBritain for asset creation for promotion of the new retail space in Waterloo station. You can see it showcased on the waterloo.london website, as well as in the retail space at waterloo station itself once it is open to the public in 2021. The flexibility of the tool provided allowed FreshBritain to generate static and video content that was used extensively in the early marketing phase.





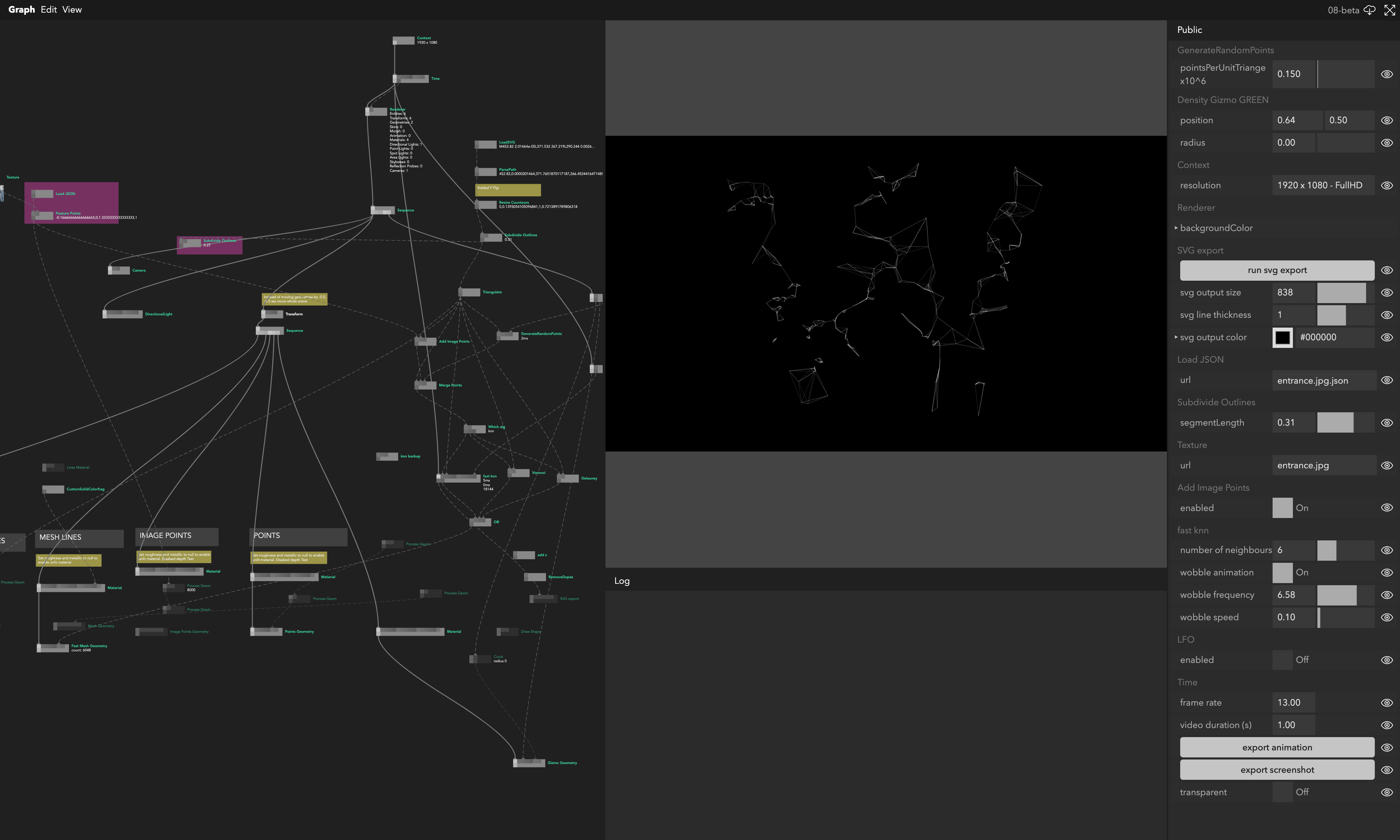
The generative design tool
By providing a generative design tool we empowered FreshBritain to generate, tweak and manipulate parameters of the logo generation. Thanks to our internal tool, nodes.io, we can create UI that empowers designers without them needing to understand the underlying code. The ability to export SVG, video frames and PNG's gave them flexibility with waterloo's W design and this resulted in its usage in website branding, print media as well as integrated with promotional video.
Data driven approach
The exploration we decided to commit too was a dynamic piece; using OpenCV feature detection to sample the distinctive architecture of the north wing of the station we could build generative logos directly powered by the space.

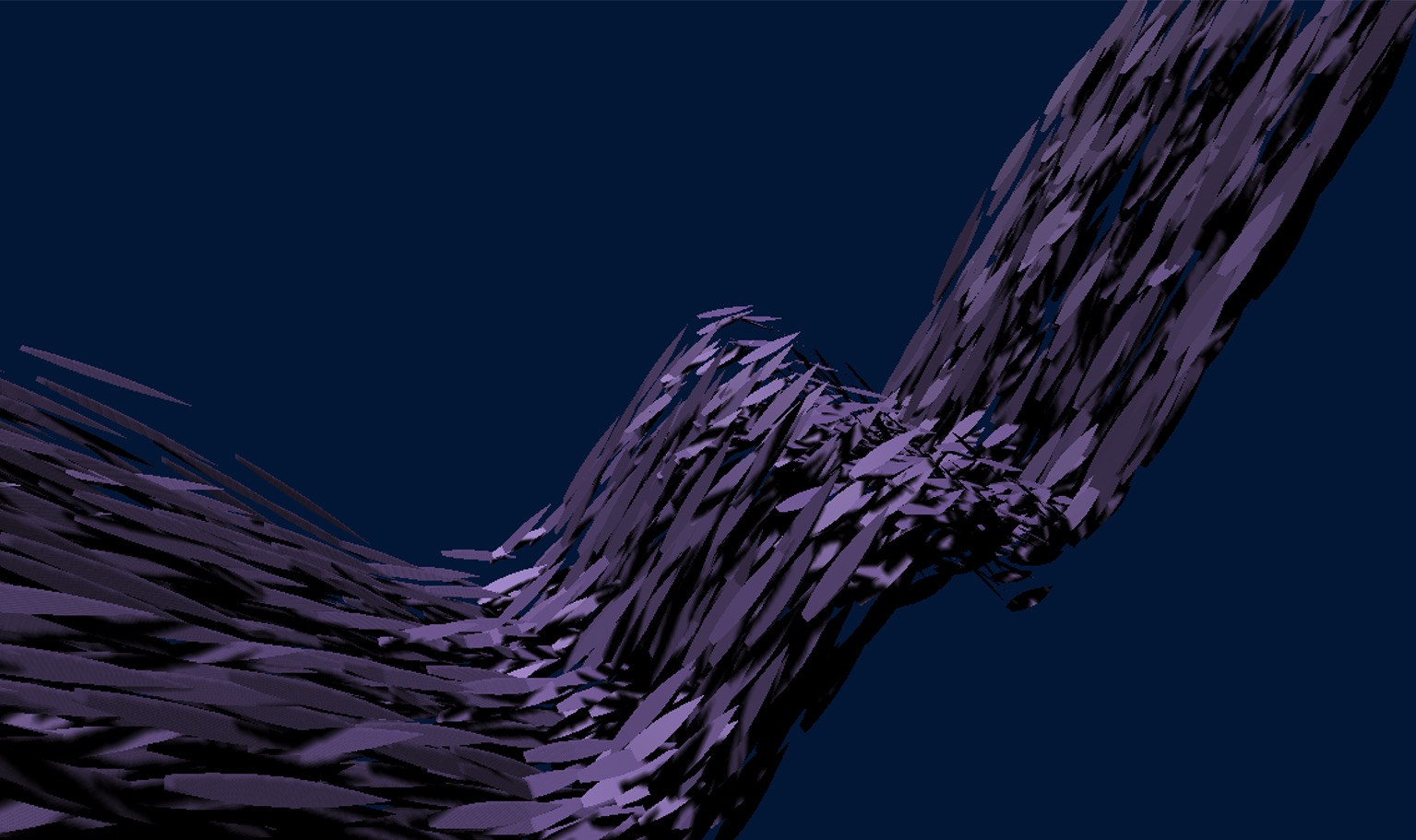
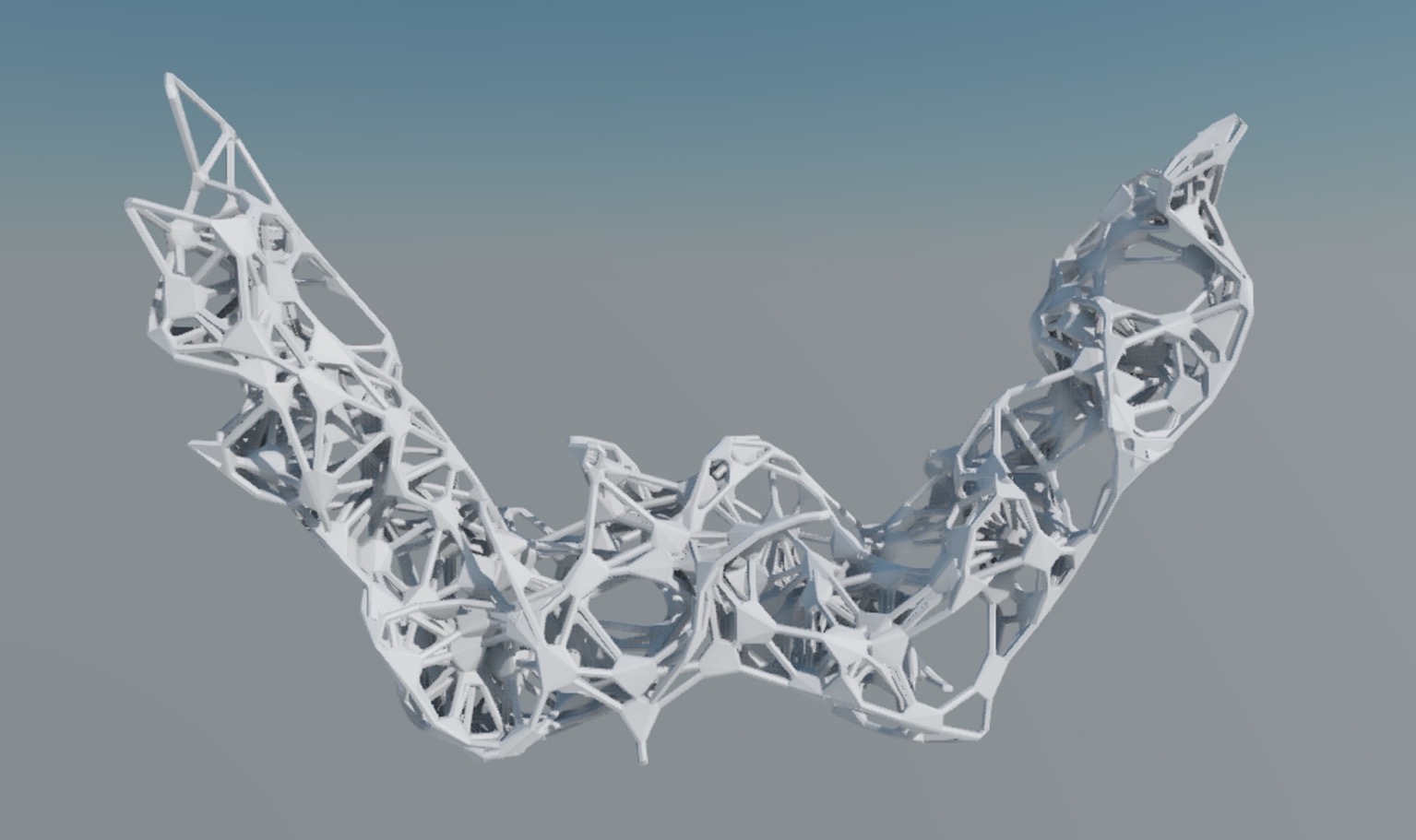
Other Explorations
The project started with many different conceptual pieces, all exploring different inspiring aspects of the station. We really wanted to embody the nature of the building in its new branding so exploring different ideas and new directions really let us understand the space to find what fit best. This is a diverse handful of the many avenues we explored trying to build the correct aesthetic.




We even broought some of the work into augmented reality to see the potential for future AR promotional opportunities

You can play with the 3d model below or even view it in AR if you open the page on a mobile device.
Created with Nodes
This was all made possible with our in house tool for efficient development, nodes.io. With quick iteration, parametric design and flexibility at heart of the software it allowed us to deliver such varied and versatile output. If you want to know more about nodes, feel free to visit our sister site here: nodes.io.
Are you interested in representing your data in a new way? Learn more about Generative and Data Driven Art, Data Visualisation R&D, or contact us and say hello.