Centersquare
Data at the center
Centersquare, a B2B provider of scalable and secure data centre services, sought to reimagine its brand identity with a bold focus on reliability, flexibility, and customer-centric solutions.
In partnership with JKR, we created a generative data visualisation tool that transforms data into dynamic, bold visuals for brand communications.
Client
- Centersquare
2024 / London
Concept
Following the merger of Cyxtera and Evoque earlier this year, branding agency JKR reimagined Centersquare’s logo and visual identity to reflect their mission: to provide scalable, secure, and flexible data centre solutions that prioritise reliability, adaptability, and exceptional customer support.
Our challenge was to create a generative design tool that embodied Centersquare’s new brand identity through the visual language of data. Drawing inspiration from the theme "data fuels the world", we explored a range of visual experiments for possible outputs, crafting geometric structures representing the stability and structure of Centersquare’s services.
Using the foundation JKR had visually created, we used open-source data to generate dynamic visualisations that flow through the centre of the design—each telling a unique, data-driven story. The tool aligns with Centersquare’s mission, enabling storytelling through dynamic, data-rich visuals.
Process
Our starting point was a square and a cube. Using a number of subdivisions, we created a rich grid system that enabled a wide variety of visual outputs.






The next step was to combine it with the colour palette, designed by JKR, through a series of explorations into what the brand design system has to offer.





Having the 2D logo combined with 3D "cube space" allowed us to create a system where visuals mix and interleave, allowing the spectator to be either outside or inside the ‘data space’.


Data
To illustrate the breadth and diversity of data Centersquare processes, we integrated extensive global and open-source datasets from Our World in Data into the centre of the logo design. These datasets dynamically drive the animations, with country-specific data controlling cube sizes and transitions over time, enabling each story to unfold in a unique and compelling way. By selecting a specific country and colour scheme, designers can craft personalised data narratives, further enhancing brand communications with impactful visual storytelling.
Research and Development as % of GDP (the more blue the bigger the spending):
Population growth as yearly rate of change (blue = increase in population, red = decrease):
Tool
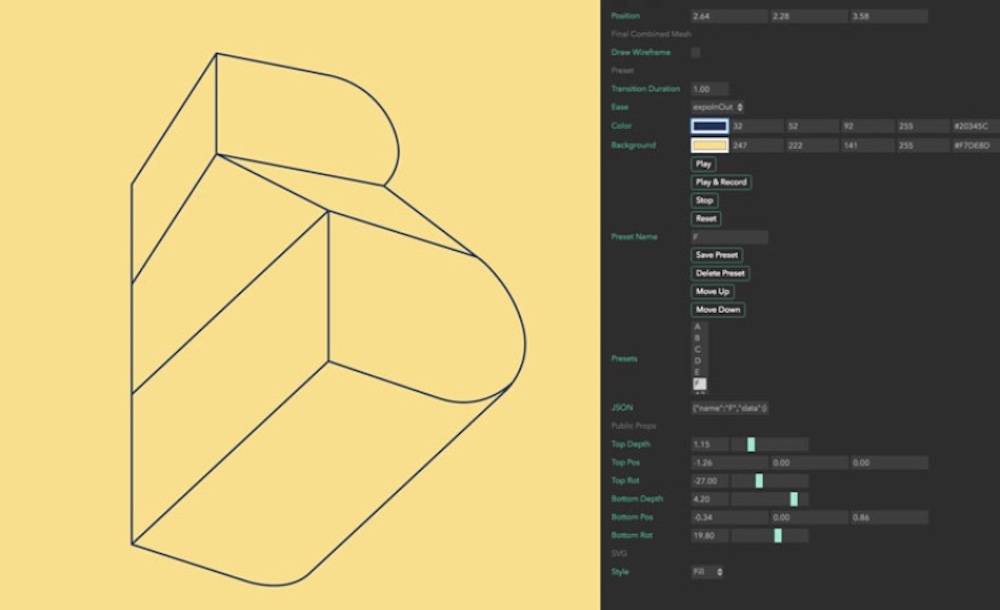
The tool’s intuitive interface empowers designers to craft 4K visuals and Full HD video assets effortlessly while maintaining brand consistency. Users can select data sets, adjust colour themes, tweak animation parameters, and customise sizing, offering flexibility for tailored outputs.

The project code graph creates a brand algorithm, seamlessly generating an array of assets. Each output aligns with the design system created by JKR, showcasing the seamless integration of creativity and data-driven precision.

Applications
Using the tool, JKR exported a series of stunning branded assets, demonstrating how a simple design system can produce visually rich and bold results.




”Variable.io are market leaders in experiencing data through unique and creative methods. Their passion and drive to blend information with artistry elevates the stories our brand can tell.” - Lee Sherman, Interface Director at JKR